Немногим ранее мы рассмотрели что такое Maintenance mode, а также способы закрытия сайта на техническое обслуживание.
В том материале я рекомендовал отказаться от использования плагинов для решения данной задачи. Способ закрытия сайта с помощью хука в файле functions.php все же имеет пару недостатков:
- нет возможности полностью кастомизировать отображаемую страницу-заглушку
- требует правки кода, в то время как решения в виде плагинов позволяют добиться результата в 1 клик
В продолжении темы, сегодня я расскажу как отображать собственную (кастомную) страницу-заглушку в режиме Maintenance mode, а также добавить соответствующий пункт в настройки движка. В результате, мы сможем включать режим технического обслуживания из административной панели.
Создание файла maintenance.php
Этап первый. Создание файла, в котором и будет размещен наш собственный контент. Для этого в директории /wp-content создадим файл с названием maintenance.php. Не забывайте о кодировке файла.
С первым пунктом на этом все.
Верстка страницы
Этап второй. На этом пункте не будем останавливаться подробно. Нам требуется создать HTML-шаблон, который и будет в дальнейшем выводиться. Приведу пример кода.
Листинг HTML:
<!DOCTYPE html> <html> <head> <!-- пропишем заголовок окна --> <title>На сайте ведутся технические работы</title> <!-- не забываем о кодировке --> <meta charset="utf-8" /> <!-- подключаем стили --> <link rel="stylesheet" type="text/css" href="/style.css"> </head> <body> <div class="block"> <div class="template"> <img class="bender" src="link-to-img.jpg"> <h1>На сайте ведутся технические работы</h1> <p>На текущий момент наш интернет-ресурс недоступен. Матрица не сломалась. Мы просто решили сделать ее немного лучше.</p> <p>Обновите страницу через пару минут. Все будет работать.</p> </div> </div> </div> </body> </html> <?php die(); ?>
Листинг CSS:
body{
font-family: Verdana, Arial, sans-serif;
font-size: 20px;
color : #000;
}
h1{
font-size: 30px;
}
p{
font-size: 22px;
padding: 0 0 0 10px;
margin:0;
}
.template{
padding: 0 0 10px 50px;
text-align: center;
}
.block{
padding-right: 15px;
padding-left: 15px;
}
.bender{
max-width: 400px;
}
Данный код необходимо вставить в вышеупомянутый файл maintenance.php.
Результат моего HTML-макета выглядит примерно так.
Рекомендую проявить творческую составляющую на данном этапе. Проявили? Тогда идем дальше.
Добавление пункта меню в раздел «Настройки»
// Регистрируем опцию для включения Maintenance mode
class custom_general_settings {
function custom_general_settings() {
add_filter( 'admin_init' , array( &$this , 'custom_register_fields' ) );
}
function custom_register_fields() {
register_setting( 'general', 'custom_under_maintenance', 'esc_attr' );
add_settings_field('mk_custom_under_maintenance', '<legend class="custom_under_maintenance"><span>'.__('Режим технического обслуживания' , 'custom_under_maintenance' ).'</legend>' , array(&$this, 'clinto_fields_html') , 'general' );
}
function clinto_fields_html() {
$value = get_option( 'custom_under_maintenance');
$checked = ($value=='yes') ? 'checked="checked"' : '';
echo '<label for="custom_under_maintenance"><input type="hidden" name="custom_under_maintenance" value="no" /><input id="custom_under_maintenance" type="checkbox" '.$checked.' name="custom_under_maintenance" value="yes" />Закрыть сайт</label>';
}
}
$custom_general_settings = new custom_general_settings();
//
Данный код необходимо добавить в файл functions.php.
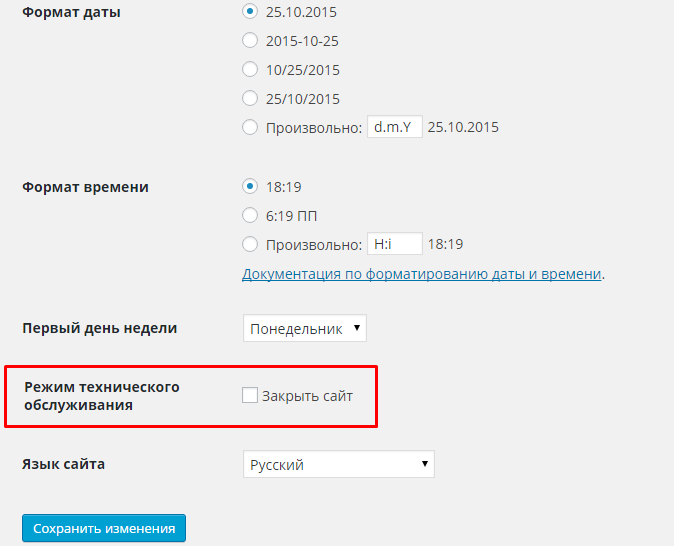
В результате мы получим новую опцию:

Расположена она в разделе «Настройки», подменю «Общие».
Завершаюший этап
Итак, нам осталось добавить в наш многострадальный functions.php код, который позволит нашему пункту меню включать/выключать режим тех. обслуживания.
//закрытие сайта на тех. обслуживание start
$value = get_option( 'custom_under_maintenance');//обработка нашей опции
if ($value=='yes' && !current_user_can('manage_options')):
add_action( 'wp_loaded', function() {
global $pagenow;
if($pagenow !== 'wp-login.php'
&& ! is_user_logged_in()
) {
header( 'HTTP/1.1 Service Unavailable', true, 503 );
header( 'Content-Type: text/html; charset=utf-8' );
if ( file_exists( WP_CONTENT_DIR . '/maintenance.php' ) ) {
require_once( WP_CONTENT_DIR . '/maintenance.php' );
}
die();
}
});
endif;
//закрытие сайта на тех. обслуживание end
Собственно, вот и все. Произвольный HTML-макет написан. В настройки WordPress добавлена соответствующая галочка и ее обработчик. А значит, что все недостатки метода полностью устранены.
При желании вы можете написать обработчик, который позволит не только включать Maintenance mode, но и выбирать один из нескольких шаблонов. Для эстетов напомню, что все приводимые хуки можно оформлять в виде собственных плагинов, за счет чего файл functions.php останется не только девственно чистым, но и совершенно непорочным.
Оставить комментарий