Продолжим тему, которую мы уже затронули в материале Собственная страница «Сайт закрыт на технические работы». В прошлый раз мы добавляли опцию на страницу настроек «Общие». Сегодня мы создадим собственную страницу настроек.
В данной статье я приведу пример рабочего кода и минимальное количество пояснений. Желающим разобраться с данным вопросом более подробно — рекомендую погуглить «WordPress Settings API». Остальным — брать и пользоваться.
Добавляем собственную страницу в меню «Настройки»
function dk_setting(){
echo'<div class="wrap">
<h1>Собственные настройки</h1>
<form method="post" action="options.php">';
settings_fields("section");
do_settings_sections("dk-option");
submit_button();
echo'</form></div>';}
function menu_item(){
add_submenu_page("options-general.php", "Собственные настройки", "Собственные настройки", "manage_options", "dk-option", "dk_setting");
}
add_action("admin_menu", "menu_item");
Результат работы: в меню «Настройки» появился пункт «Собственные настройки». Доступна страница. Настроек на ней пока нет.
Добавляем чекбокс на нашу страницу
function dk_demo_setting()
{
add_settings_section("section", "Заголовок конфигурации", null, "dk-option");
add_settings_field("demo-checkbox", "Один из параметров", "demo_checkbox_display", "dk-option", "section");
register_setting("section", "demo-checkbox");
}
function demo_checkbox_display()
{?>
<label for="demo-checkbox"><input name="demo-checkbox" type="checkbox" id="demo-checkbox" value="1" <?php checked(1, get_option('demo-checkbox'), true); ?> >
Да, использовать</label>
<?}
add_action("admin_init", "dk_demo_setting");
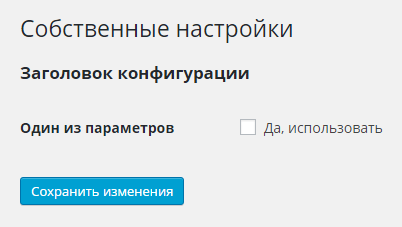
Результат работы: на нашей странице настроек появился подзаголовок и чекбокс:

Попробуйте установить чекбокс и сохранить изменения. Настройки сохраняются.
Перейдем к практическому применению.
Использование параметра в публичной части
Используем следующую проверку
<? $value = get_option( 'demo-checkbox');
if ($value=='1')
{echo'yes';}
else{echo'no';}
?>
Результат работы: если чекбокс установлен мы получим «yes», если не установлен — «no».
Оставить комментарий