Сегодня мы поговорим об оптимизации скорости загрузки сайта.
В сущности, эта статья посвящена решению довольно тривиальной задачи: перенос JS-скриптов в футер страниц. Начнем с теории вопроса.
Зачем переносить JS в нижнюю часть сайта
Как известно, поисковые системы рекомендуют переносить весь имеющийся Javascript в конец HTML-страницы.
На то есть свои довольно веские и простые причины. Дело все в том, что Javascript, в отличии, например, от PHP, выполняется в браузере. То есть на стороне пользователя. Получая сгенерированную сервером HTML-страницу, браузер останавливает загрузку и приступает к обработке JS. Если JS расположен в верхней части страницы — браузер начинает его выполнение еще до того, как пользователь увидел страницу. В результате, отображение страницы занимает больше времени.

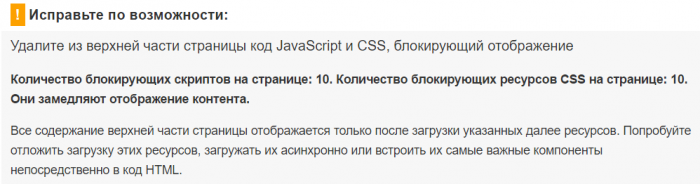
Результаты проверки сайта в PageSpeed Insights
Перейдет от теории к практике.
Как перенести JS вниз страницы в Bitrix CMS
Начиная с версии 15.5 в Битрикс появилась возможность решения данной задачи средствами самой системы управления.
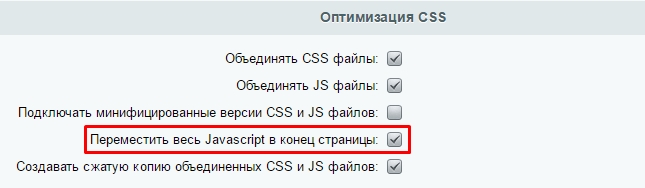
Активируется данная опция в настройках главного модуля:
Настройки –> Настройки продукта –> Настройки модулей

Данный способ работает как для «классического» подключения JS-скриптов, так и для битриксового $APPLICATION->AddHeadScript('');
Кроме того, есть возможность оставить необходимые скрипты на своем месте. Для этого достаточно добавить атрибут data-skip-moving="true".
Оставить комментарий