Здравствуйте, уважаемые читатели!
Эта моя первая публикация в новом 2017-м году и посвящена она будет решению довольно тривиальной задачи. Впрочем, как и всегда :о)
Информацию о том, что такое и для чего нужна xml-карта сайта я опущу. Сойдемся на том, что этот функционал необходим.
Именно по этой причине существует масса плагинов для WordPress, которые способны решить эту задачу.

Поиск плагинов «XML Sitemap» в репозитории WordPress
Но сегодня не об этом.
В процессе работы над одним из проект, у меня возникла необходимость генерировать файл sitemap.xml средствами самой CMS, без использования сторонних решений. Не буду долго тянуть, вот готовое решение:
/****************************************************
* XML Sitemap WordPress
*****************************************************/
function xml_sitemap() {
$postsForSitemap = get_posts(array(
'numberposts' => -1,
'orderby' => 'modified',
'post_type' => array('post','page'),
'order' => 'DESC'
));
$sitemap = '<?xml version="1.0" encoding="UTF-8"?>';
$sitemap .= '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">';
/*категории*/
$args = array();
$cats = get_categories($args);
foreach ($cats as $cat) {
$sitemap .= '<url>'.
'<loc>'. get_category_link($cat->term_id) .'</loc>'.
'<changefreq>monthly</changefreq>'.
'</url>';
}
/*посты и страницы*/
foreach($postsForSitemap as $post) {
setup_postdata($post);
$postdate = explode(" ", $post->post_modified);
$sitemap .= '<url>'.
'<loc>'. get_permalink($post->ID) .'</loc>'.
'<lastmod>'. $postdate[0] .'</lastmod>'.
'<changefreq>monthly</changefreq>'.
'</url>';
}
$sitemap .= '</urlset>';
$fp = fopen(ABSPATH . "sitemap.xml", 'w');
fwrite($fp, $sitemap);
fclose($fp);
}
add_action("publish_post", "xml_sitemap");
add_action("publish_page", "xml_sitemap");
Данный код необходимо вставить в файл functions.php.
Сразу после этого перейдите по адресу http://вашсайт.ru/sitemap.xml. Скорее всего на странице вы увидите ошибку:
ОШИБКА: Текущий шаблон не является корректным шаблоном ленты.
Дело в том, что карта сайта обновляется по двум триггерам: обновление/добавление поста, обновление/добавление страницы. Следовательно, после выполнения одного из этих действий в корне вашего сайта появится файл sitemap.xml.
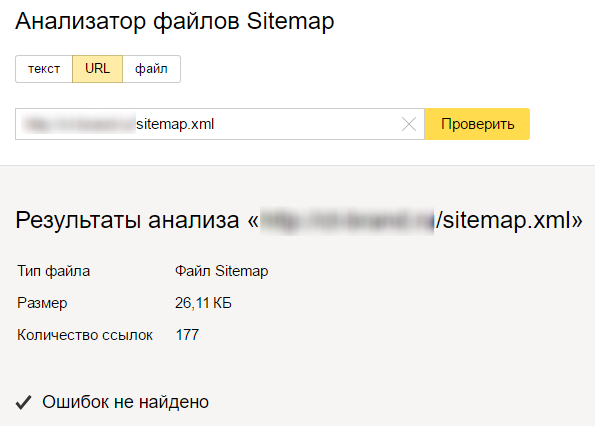
Будьте крайне внимательны при оформлении синтаксиса xml-файла, а после завершении работ — обязательно проверьте результат. Например, это можно сделать с помощью специального инструмента в Яндекс.Вебмастере.

На этом у меня все. Благодарю за внимание и до новых встреч!